React Contact Form
Without Backend, Sent via Email (or Slack)

This guide will show you how to make a nice-looking and elegant form with React. Contact form creation in React shouldn't be a tedious task if you're working on a static/jamstack site.
Often, different guides suggest using backend NodeJS/PHP servers for storing/emailing data. But it's not an absolute rule if you think smart, and your codebase can be a lot cleaner with the fronted-only code.
Create the React app
(if you're starting a brand new project)
In case you're starting a brand new project, you'll need some initial steps. One of the most straightforward ways is to use the create-react-app package. To start:
- Open the terminal and install the create-react-app package
npm install create-react-app --global - Go to the directory where you will store your project. For example
mkdir ~/react-project && cd ~/react-project - Then create your app in this folder; this will be your project root folder
npx create-react-app . - When the installation has finished, you can start the server
npm start
Use your favorite code editor to work with files in ~/react-project/src. You will be able to make a contact form there.
Add the `herotofu-react` package
To effortlessly handle form submissions, you can use the herotofu-react package. It will do all the form submission process work for you.
Create the contact form component
Create a new file called ContactForm.js in the src folder. You can use any fields and any framework for styling your code. For now, we're staying with the standard "Name," "Email," and "Message" for the simple contact form. We're also going to use TailwindCSS to make it beautiful, but you can use your own custom CSS code too.
Embed contact form into your app, enable styling
Open App.js in your src folder, add contact form component, and enable TailwindCSS. If it's an existing project, open the file where the contact form should appear. You need to:
- Import ContactForm — line number #4
- Add TailwindCSS (the example is for demo purposes only, for the production please refer to the TailwindCSS installation) — line number #9
- Display ContactForm — line number #24
Create the free HeroTofu forms endpoint
Head over to herotofu.com and create an account. It will handle all the boring and complex form submission process work for you. You'll get 14 days of the free trial at first, and later you can leave it with the free forever plan. For the sole purpose of the contact form, it's usually more than enough.
HeroTofu registration is straightforward. Fill in the basic fields and then confirm your email address.

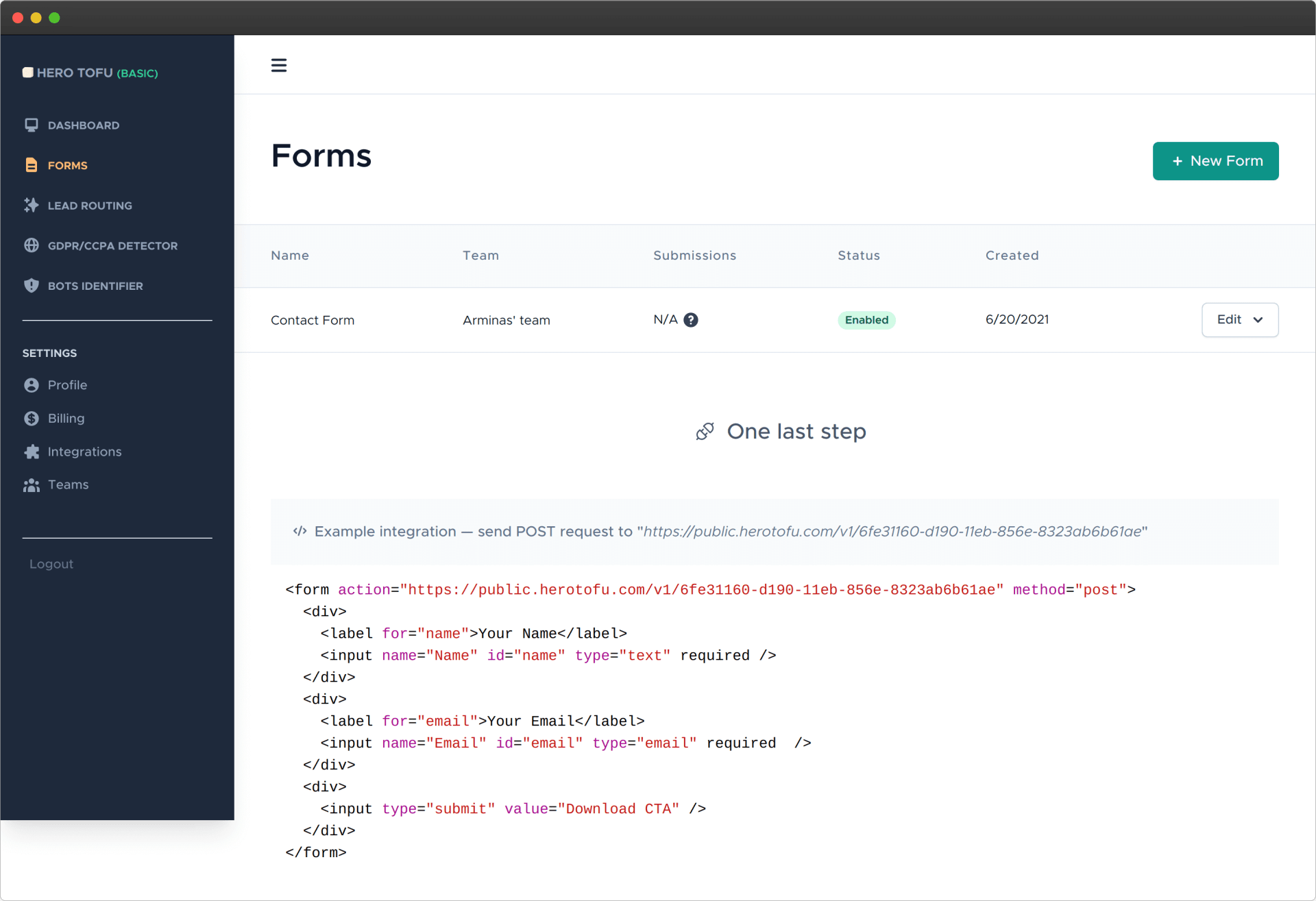
Once you have confirmed your email address, go to app.herotofu.com/forms to create your first form. Fill in the form name and add your preferred email address where you'd like to receive your form submits. Slack and Zapier are also options, but you need to pay for them once the trial is over.
You'll get the form endpoint URL once you hit submit, so remember to copy it.

Use the created forms backend in your contact form
Once again, open the ContactForm.js file and fill in the form endpoint URL. You need to change the passed string to the useFormData() at the top of the component. It should look like this.
Done! Go ahead and test your contact form submission! You don't need to do any backend email work, as HeroTofu will handle everything.
Bonus: advanced React implementation
(with dynamic data, callback, and nicer states)
As you can see, the implementation is basic, and you only get those fields on the contact form that are visible on the HTML. That might not work if you need a more customized flow. You'll need to adjust the getFormSubmitHandler handler function to inject extra data dynamically. Good examples could be the user id, the selected plan, or some meta-information of site usage. Here's how it could look like in practice.
The core idea is that you send a POST request to the FORM_ENDPOINT of your contact form. But it doesn't matter which way you do it. It can be a regular form submit with ajax handler upon form submission or a completely different request that doesn't involve HTML forms at all
Treat it as a REST API because as long as you're sending POST, you'll be good to go. Your react form submission will reach your inbox.