How to build HTML form that sends you an email

Do you know if your customers are having the best user experience when they visit your site? It's a tricky question to answer. So what could be a gentle way to connect with customers without compromising on quality. Well, a HubSpot survey in 2019 found 74% of marketers are successfully using web forms for their lead generation.
Plus, it's not only about the leads. Business owners can gain valuable insight into the overall user experience. You receive gold dust information from a customer. It can help you tweak your product, service, or website. Your competitors will wonder how you did it. Utilizing forms on your website could be a game-changer for you.
The Challenge of Creating An HTML Form
You can create an HTML form that sends you an email. But, your success depends on how you make it and what platform you use. Also, when you start mixing HTML and different scripting languages it can get complicated. So, looking for an easy way to create an HTML form should be at the top of your to-do list.
How to Guide - Build an HTML Form That Sends You an Email
There are quite a few options for how you can create an HTML form. The following guide will explain how each option works, also, why the third option is the best solution.
Option 1 - use basic HTML code
(not recommended)
The most basic option is to use some simple code. You can create an HTML form that automatically "triggers" an email. Here is a sample of the code you would use:
<form action="mailto:info@example.com" method="GET"> <div> <input type="text" placeholder="Subject" name="subject" required /> </div> <div> <textarea placeholder="Your message" name="body" required></textarea> </div> <div> <button type="submit">Send a message</button> </div> </form>
This code would create a simple form that you can use to gather relevant information. In this example, you would receive the contact's subject and message. Also, as you can see at the end of the code, it would create a submit button. While it is a free and easy way to create a form, it has drawbacks.
- The form does not go straight to your email address. Instead, it opens up a new tool window or an email client for submission of the form.
- Emailing from an HTML web form could reveal a customer's message. Unfortunately, this lack of security exposes your visitors to phishing.
- mailto: option does not work with all browsers. Also, you cannot control the format of the data when a browser sends it.
Option 2 - build your own form backend
(not optimal)
The second option is not for the faint-hearted. It is definitely for people with technical experience. So you need to ask yourself if you are willing to spend the time and effort. You can do it by making your form work with your email server and sending it to a backend framework mailbox. One of the easiest ways is to let PHP do it.
So how does it work? Well, a form is submitted, the browser sends information to the backend. It does this by using the link in the "action" attribute of the form tag. Then, it sends the form data to the specified URL. Here is an example of how you can use PHP to do that.
Write the code to create the form
Here is an example of the code you can use below. Using this code will create a name for the form, an area for subscribers to write their message, and send it to you. The "action=contact.php" of the code is the section that makes the page send the form when submitted.
<form action="contact.php" method="POST"> <div> <input type="email" placeholder="email@example.com" name="email" required /> </div> <div> <input type="text" placeholder="Subject" name="subject" required /> </div> <div> <textarea placeholder="Your message" name="body" required></textarea> </div> <div> <button type="submit">Send a message</button> </div> </form>
Use PHP to create contact.php
First, you need to make sure that your hosting provider supports PHP. Then, create a new file and type its extension as ".php." The full filename should look like "contact.php." After you have made and saved it, move to the next step.
Make the actual email sending
The next step is crucial if you want to make the form send an email. You will need to add some other code that will process the data. You can use the code below. Note that the first line is telling the server to evaluate the code as PHP. This example automatically checks if the subscriber has used the form and if the browser has sent the form.
<?php
if (isset($_POST['email']) && !empty($_POST['email'])) {
$subject = "New contact request: $_POST['subject']";
$message = $_POST['body'];
$headers = 'From: info@website.com' . "\r\n" .
'Reply-To: ' . $_POST['email']. "\r\n" .
'X-Mailer: PHP/' . phpversion();
mail('info@example.com', $subject, $message, $headers);
die('Thank you for your email');
}After submission of the form, the page sends an email. Of course, you should ensure that:
- The server is configured and PHP has all the needed enabled extensions
- And if it's configured well to not land into your junk folder
- And there are no other server-side hiccups
- And you should think about how to handle bots too
Either way, you should feel quite accomplished by now. But, if you are lost, move to Option 3 for the best solution.
Option 3 - save your time with HeroTofu
(smart choice; ~3 min. to set up)
The easiest way to create HTML forms that will send you emails is to use a form backend platform like HeroTofu. Form backend platforms are very versatile because they don't have any language or framework dependency. They can also work with static sites, such as 11ty, Gatsby, Hugo, and Jekyll. Client-side frameworks are also not an issue; you can use them in React, Vue, or Angular without any problems.
You can follow these steps to create an HTML form that sends you an email. You don't need to be a tech guru to do it. Plus, any form you make on HeroTofu can send an email to multiple people via Slack, Google Sheets, Salesforce, or anywhere in your custom CRM. It offers a forever-free plan if you're only getting started and affordable upgrades if you need advanced functionality. Basically, it's friendly to anybody.
Step 1 - signup for a free account
Firstly, head over to herotofu.com and create an account. You'll get 14 days of the free trial at first, and later you can leave it with the free forever plan. But, for the sole purpose of the contact form, it's usually more than enough.
HeroTofu registration is straightforward. Fill in the primary fields and then confirm your email address.

Step 2 - create a new form
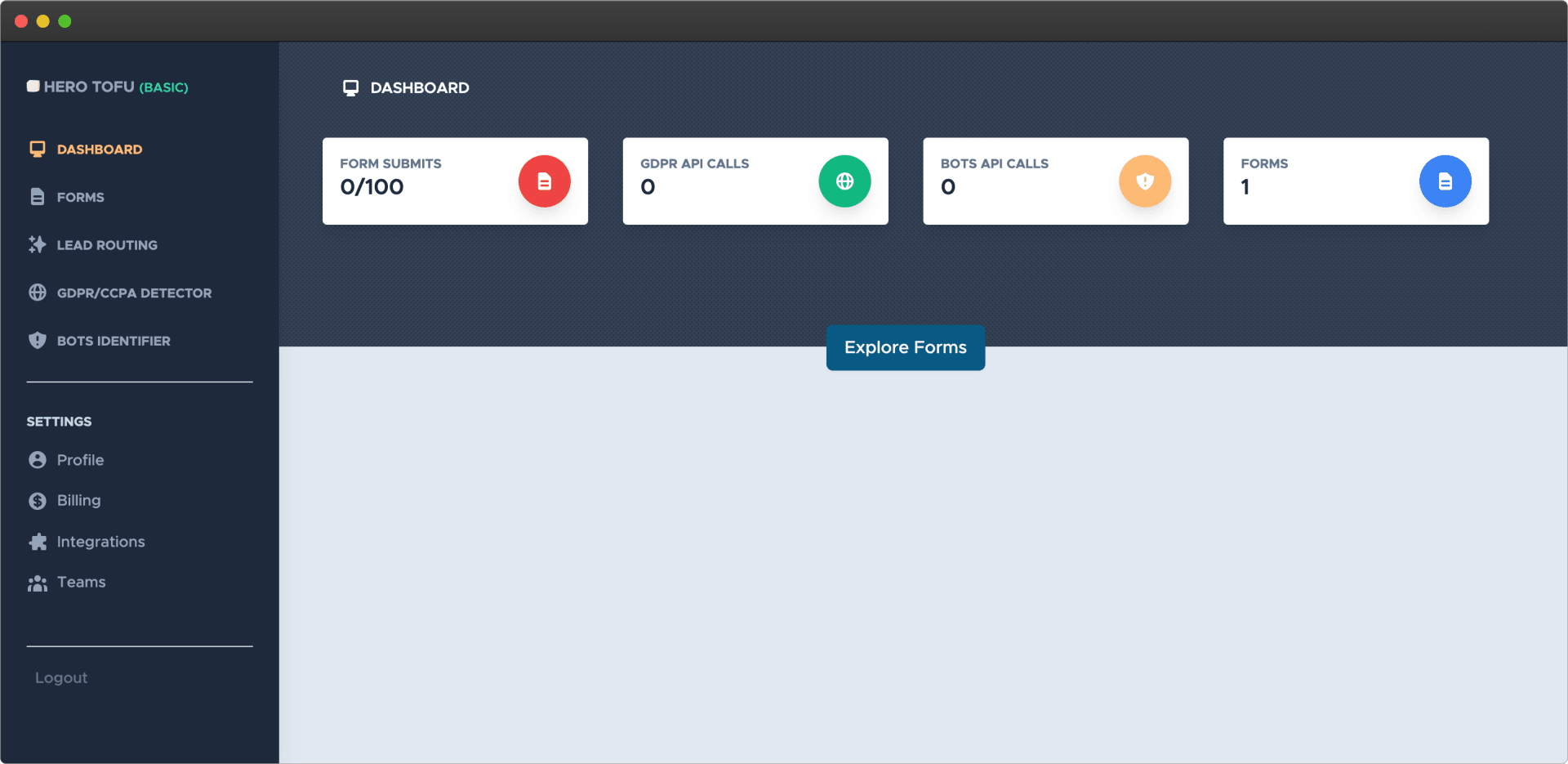
Once you have confirmed your email address, you will now be in the main dashboard. On the left-hand side menu, select the Form tab. See the screenshot below:

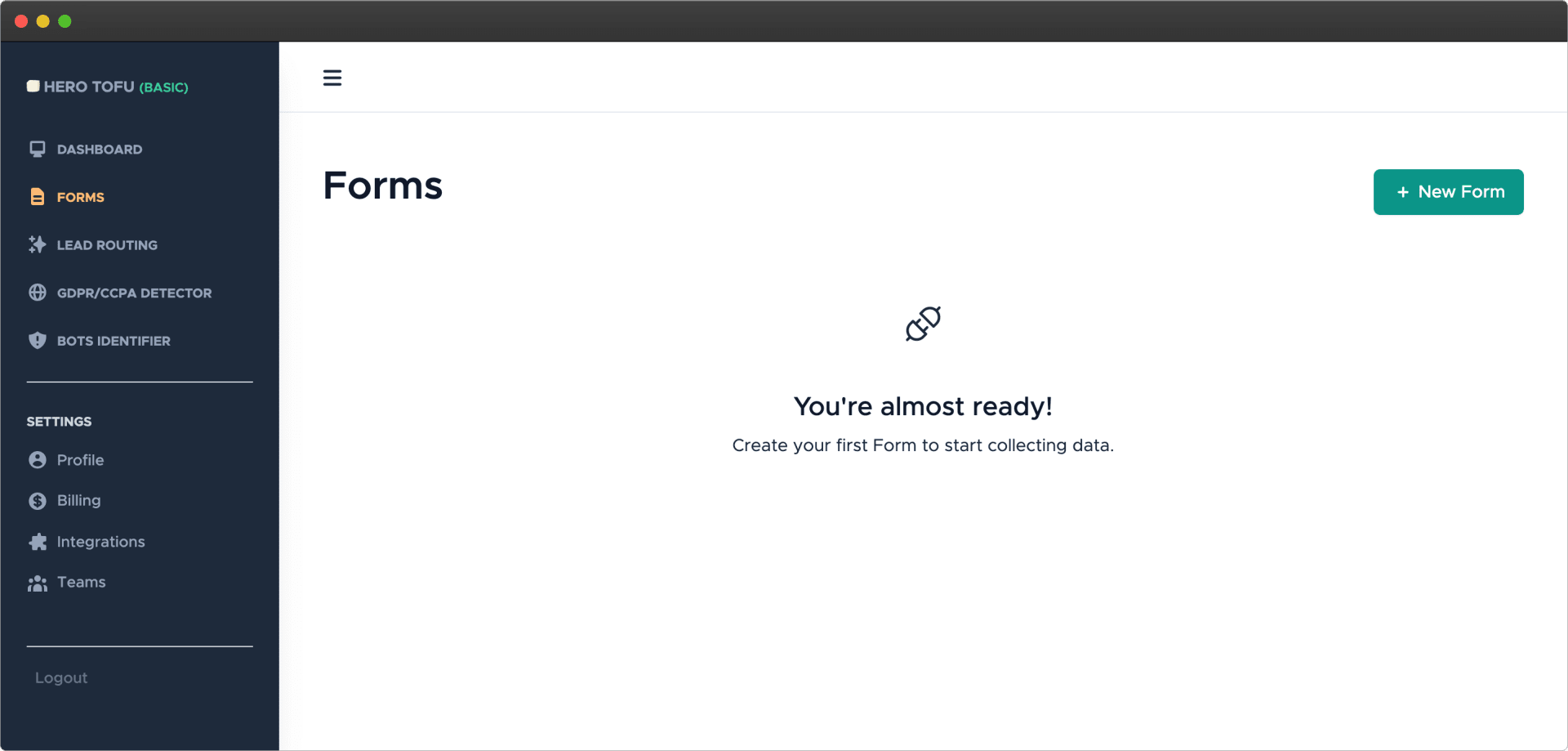
Once you have selected the Forms tab, you will need to create your first form to collect data. If you look at the top right-hand corner, you will see a green button that says "New Form." Press this button to proceed. See the screenshot below:

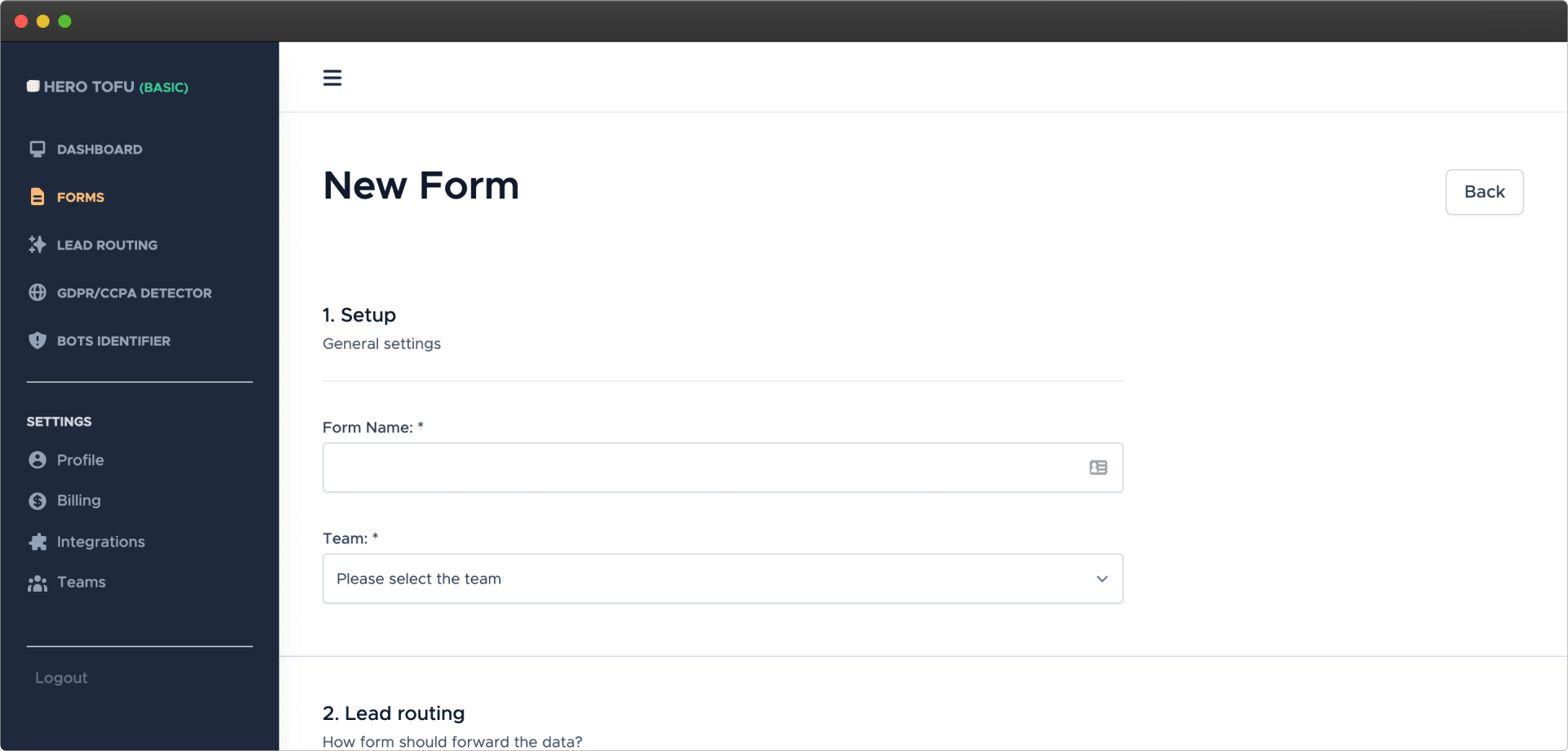
After you have selected "New Form," you will be prompted to input a Form Name and the Team's Name. For example, a suitable form name would be "Contact Form."

In the 2nd section of this page, you can select how you would like the data to be forwarded. You can input your preferred email address here and your Slack and Zapier details if you would like to integrate them as well. It is as quick as that to set everything up. See below:

After you have created your form, HeroTofu automatically creates a unique form endpoint.
Step 3 - integrate your new form
Now you can see a simple HTML form code. Use it to integrate into your site.

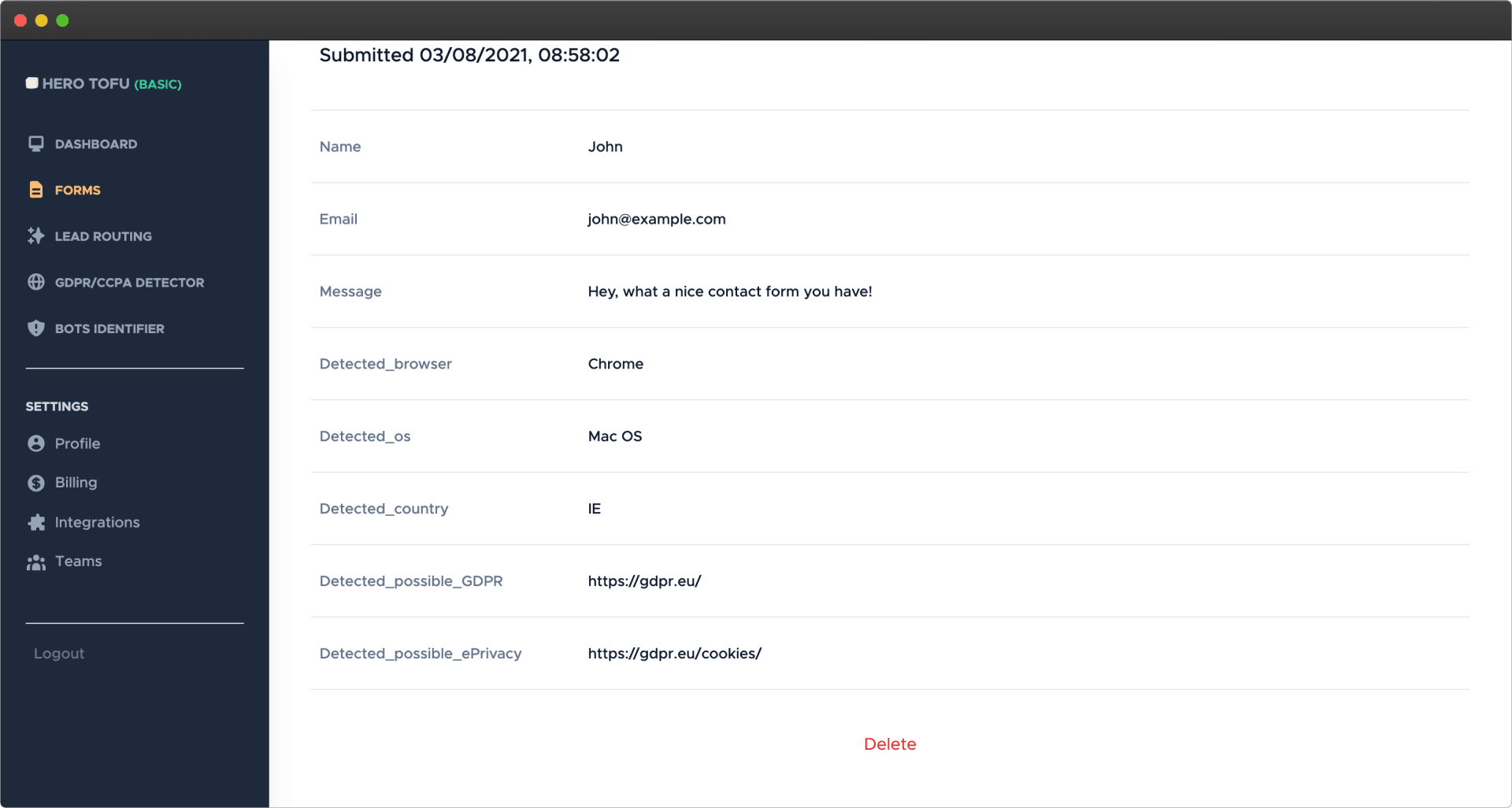
Try filling out the sample form to send your first submission. After you have pressed submit, your data automatically goes to HeroTofu. Here is an example below of what it looks like:

Option 3 is by far the most trustful way to create an HTML form that sends you an email. It is more advanced than option one and doesn't need technical knowledge like option 2. You also have the added advantages of setting up custom email notifications, bot prevention, and forwarding leads to your own CMS. You get more power with your punch!
In Summary
When you create a contact form, you level up connections with your customers. As a result, you won't have to guess what looks good on your website. Instead, you can find out exactly what they like and don't like so you can match their preferences. It also gives you the added benefit of storing information in your inbox. So you can refer to the information whenever you want.
You can refine your website so your customers have the best user experience. On top of this, you also have an easy way for customers to contact you and generate more qualified leads.
HeroTofu is the most effective option to help you set up your HTML form. Get access to your 14-day free trial (no credit card details required) or use a forever-free plan. Then, you can start enjoying seamless form building without the stress!