jQuery Send Email Guide
(Free And Without Backend)

jQuery is a client-side library that is designed to run in browsers. Because of that, it has some limitations. One of them is that you can't do things like sending emails via frontend.
This guide will show you how to overcome that.
P.S. If you want to know how to send form data (such as contact form fields), you can read the HTML Contact Form guide.
Create the email function inside of jQuery App
You'll send the email on that function. We’ll need to get two arguments for it to work: endpoint URL and "data." Then, a simple POST request and returning the state with the response of that request. See the sample code.
Signup for the free HeroTofu account
To create an account, go to herotofu.com . It is capable of handling all the complex email sending work. You can take the 14-day free trial and then leave it in the free forever plan. It's usually more than enough for small websites.
The registration is easy. After filling in the primary fields, you should receive an email confirmation.

Create a new backend, set your email, spam protection
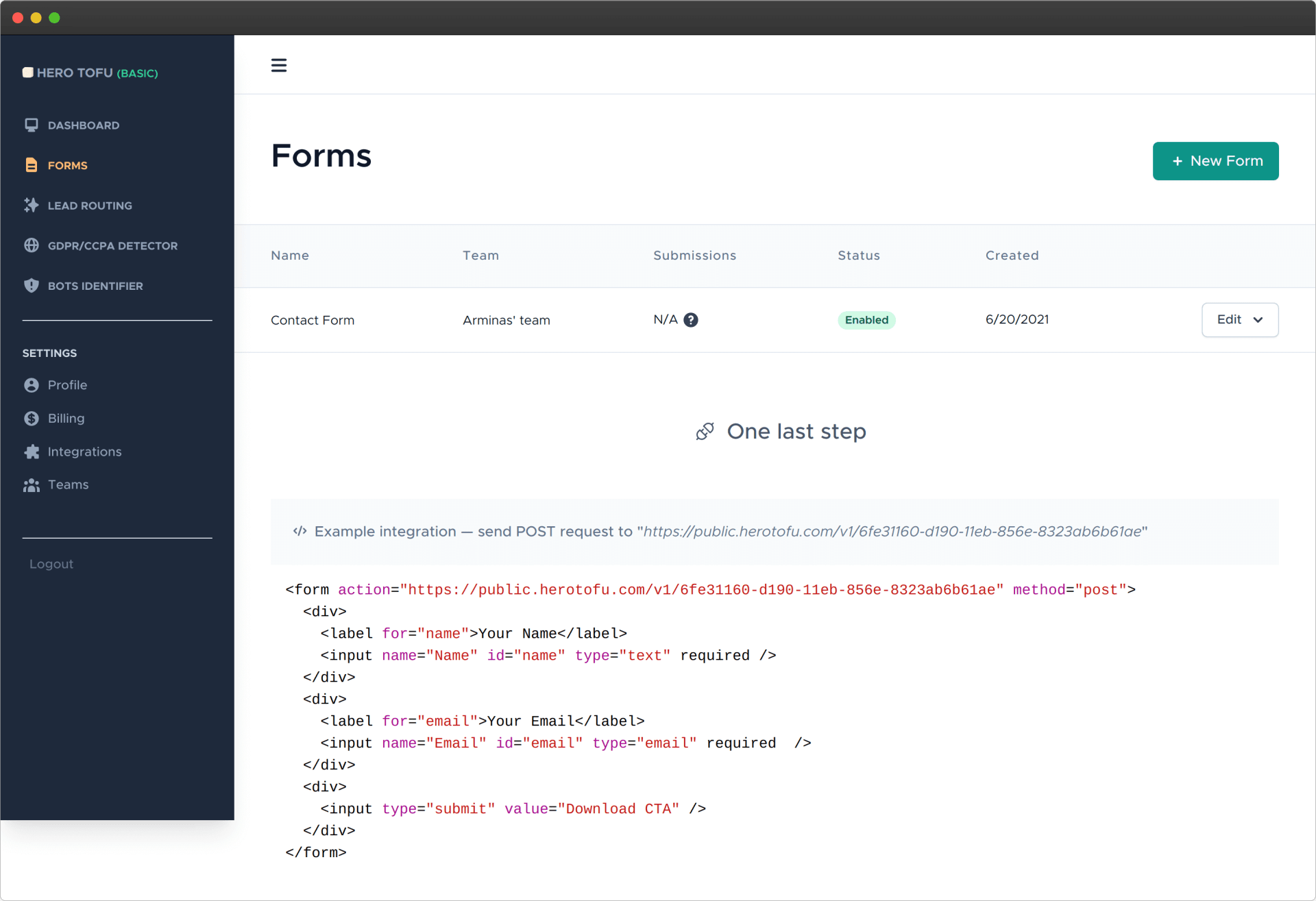
Go to app.herotofu.com/forms to make your first form after you have confirmed your email address. In this case, the form will function as our API backend/endpoint. Attach your preferred email address where you'd like to receive your data submits. Be sure to select spam protection as "never." You'll be sending API requests yourself, so they shouldn't ever be detected as spam by HeroTofu.
Remember to copy the endpoint URL once you hit submit.

Call the created function, pass some data
The last step is implementation. Call your created function with the endpoint URL and actual data. HeroTofu will forward that data to your email.
That's it!
You can now send emails from your jQuery application. All without the burden of the server/backend code.